かんたん! GoogleカレンダーとNotionを連携する方法

どうもNotionもGoogleカレンダーも大好きかずうぉんばっとです!
Notionを使っている方の中には今日の予定やTODOを書き出して仕事の管理に活用している人も多いのではないでしょうか?
そんな時にやりたくなるのがGoogleカレンダーの予定の表示ですよね?
検索で調べてみるとGoogleカレンダーを公開ページにする方法が紹介されています。
がちょっと待ってください!⚠️ その方法だとURLを知っているとあなたの予定が丸見えになってしまうのでセキュリティ的にかなり危険です。⚠️
目次
indifyとは?
indifyとはNotionのページにWidget(ウィジェット)と呼ばれる様々な機能を埋め込むことができるサービスです。
例えば
- 時計
- 天気
- ボタン(任意のアクションを実行できる)
を埋め込めたりします。

今回はそんなindifyのGoogle Calendar Widgetを使って、Notionページ上にカレンダーの表示を行なっていきます。
indify側の設定
ユーザー登録
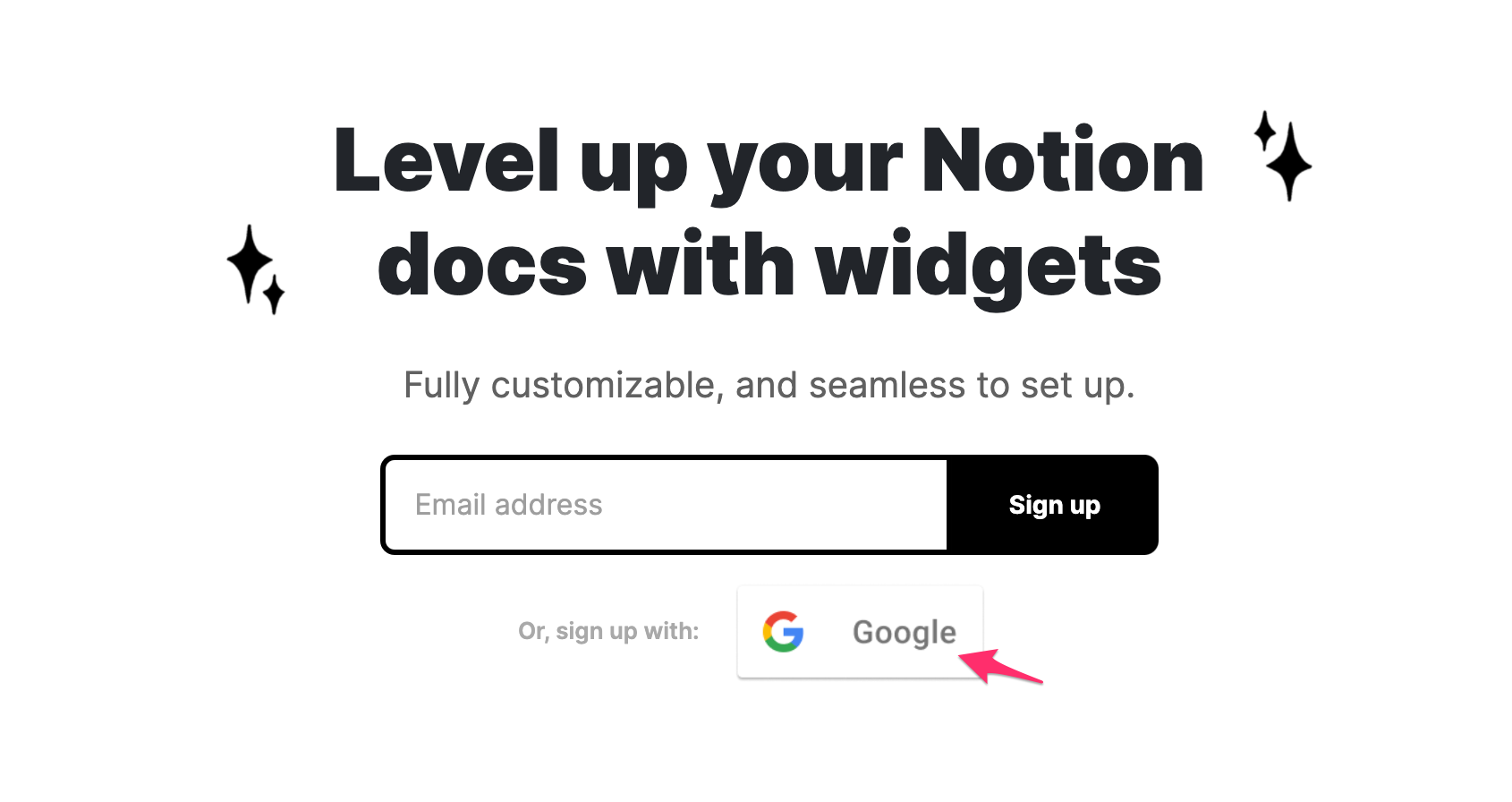
- indify にアクセスし、中央のGoogleボタンを選択します。

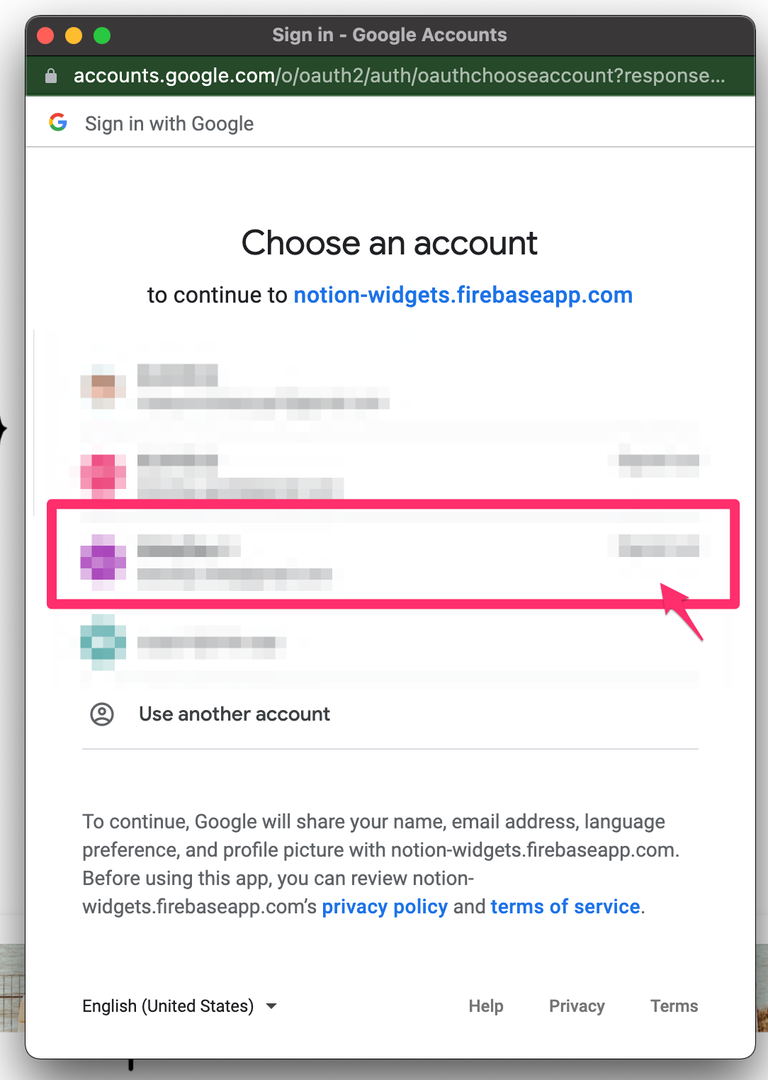
- 連携したいカレンダーのアカウントを選択し、ユーザー登録を行います。

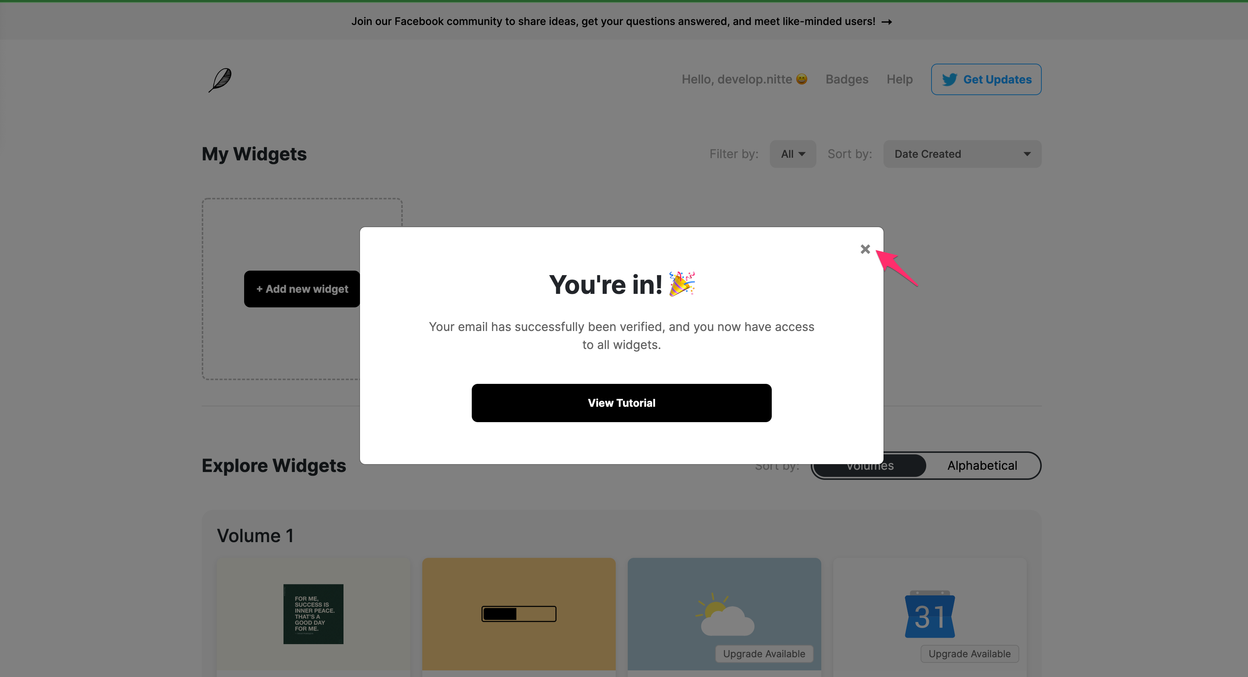
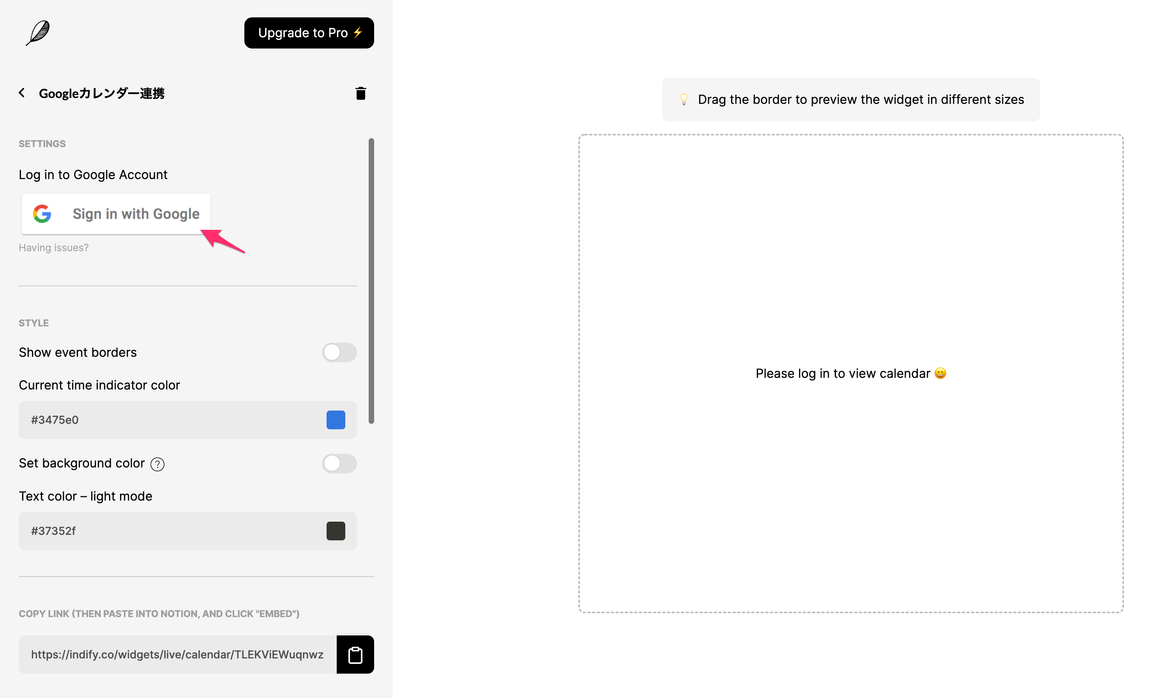
- 登録が完了すると以下のような画面が表示されます。

以上でユーザーの登録は完了です㊗️
Widgetの作成とカレンダー連携
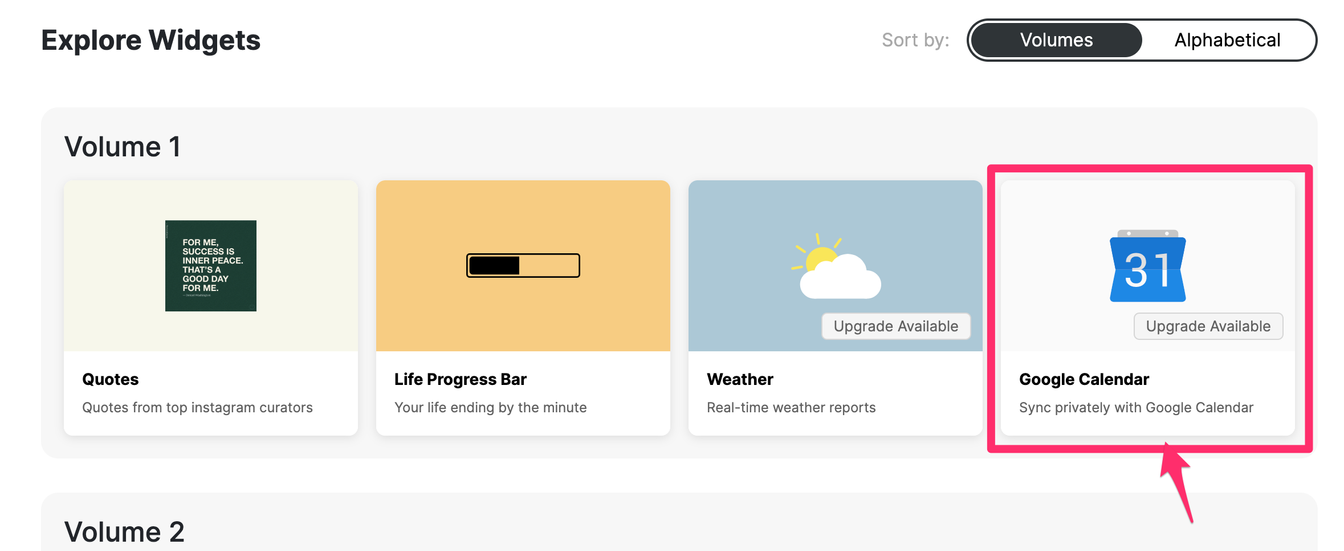
- 画面右側のGoogle Calendarを選択します。

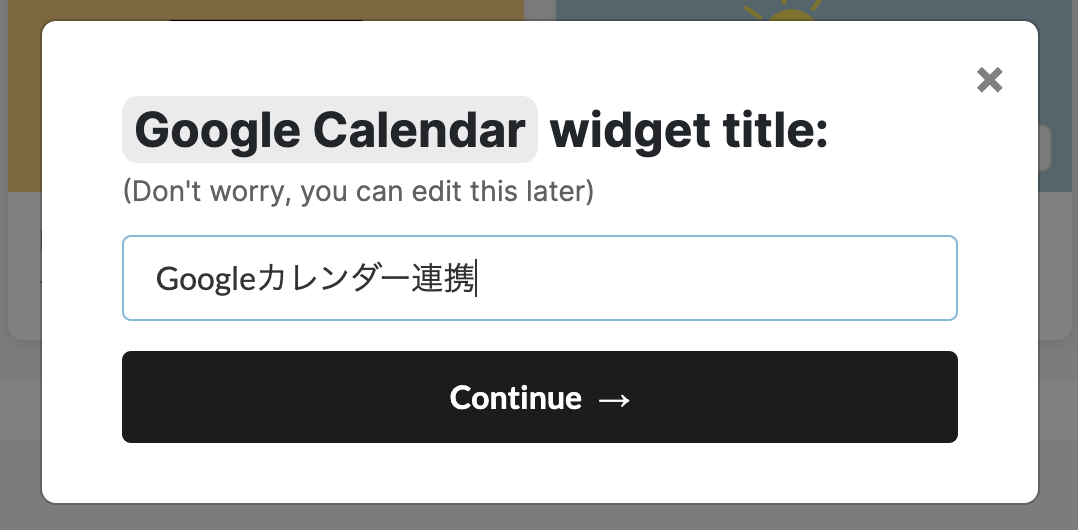
- Widgetの名前をつけます。今回は としました。入力できたらContinueを選択します。

- 編集画面が出てくるのでを選択します。

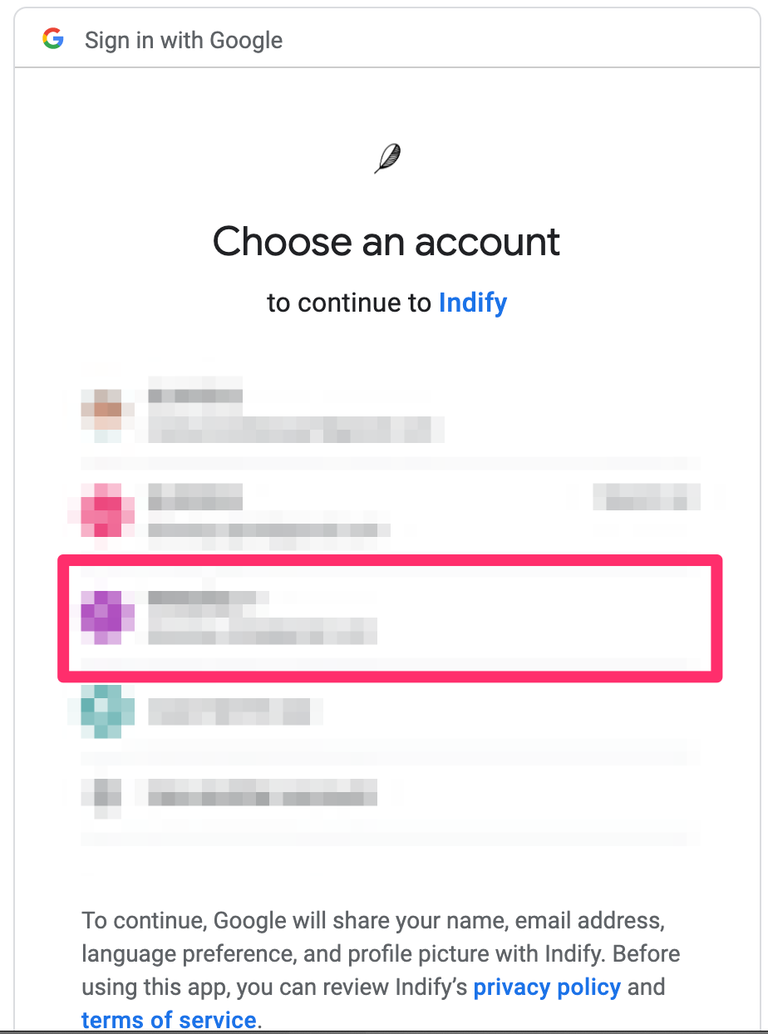
- 連携させたいカレンダーのアカウントを選択し、ログインします。

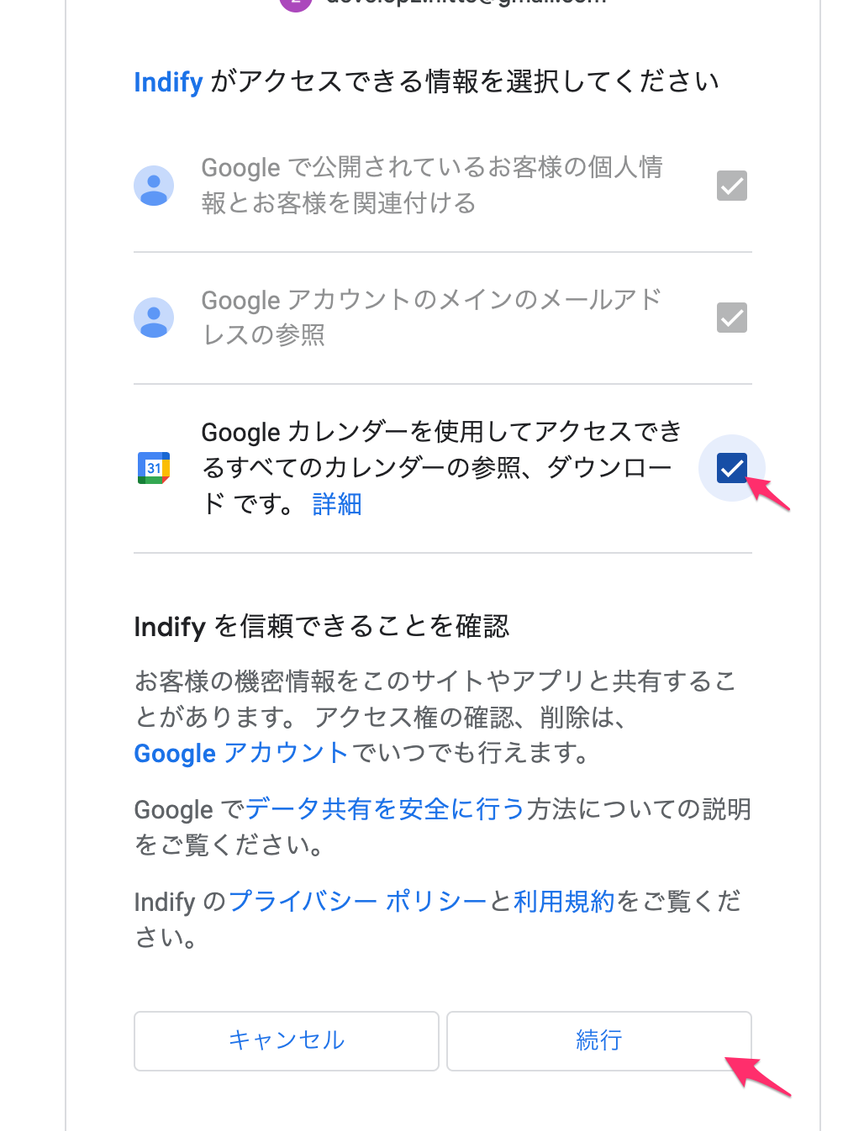
- カレンダーへのアクセスを許可するモーダルが表示されるので、チェックをつけてを選択します。
この操作をすることで選択したアカウントのカレンダー及び予定の読み取りをindifyに対して許可している状態になることは理解しておくことが必要です。とはいえ公開して誰でも見れる状態になるよりは全然マシです。

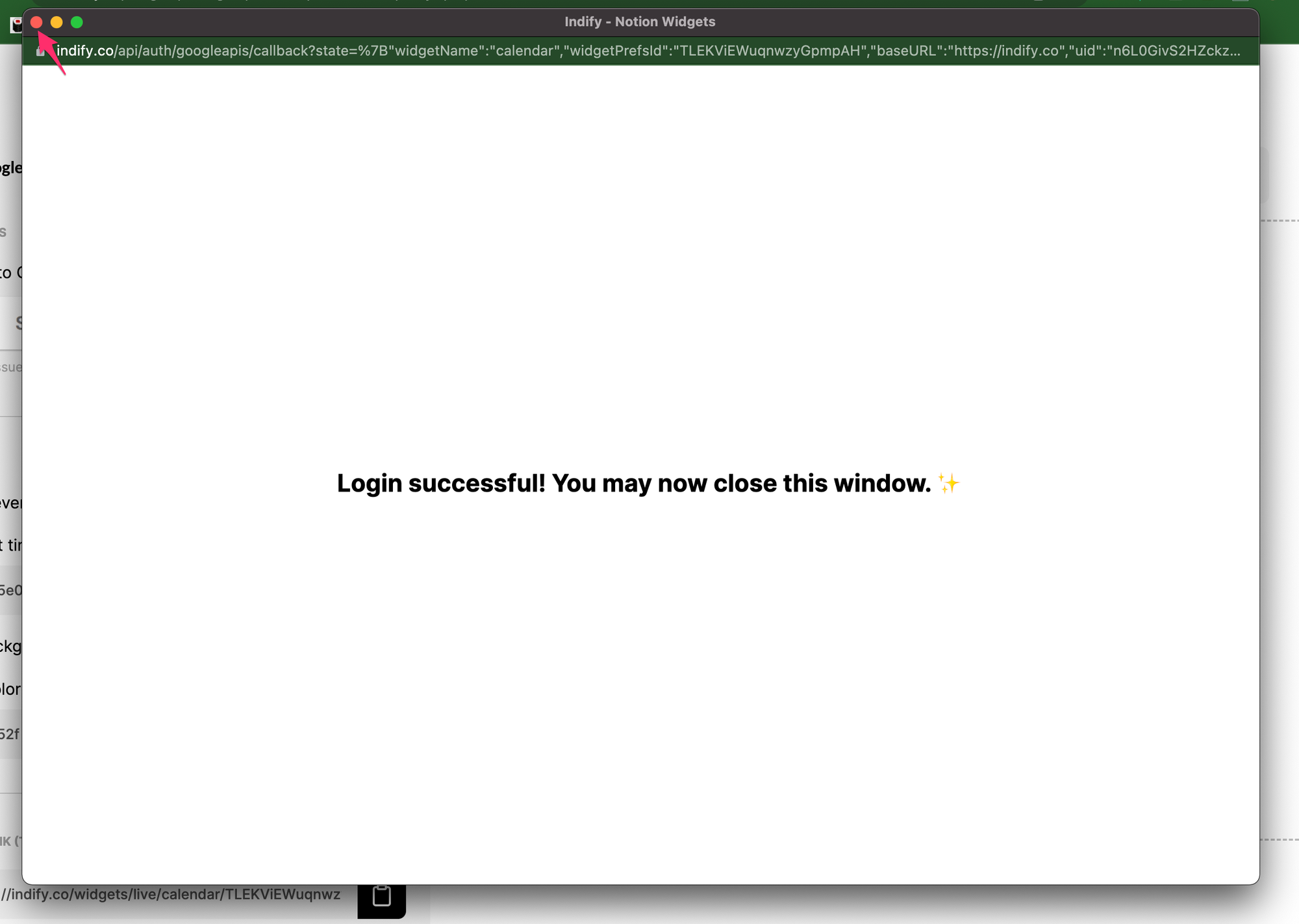
- ログインに成功すると以下のような画面が出るのでウィンドウを閉じます。

以上でカレンダーの連携が完了しました!
Widgetの設定
続いてカレンダーの表示設定を行います。
今回は
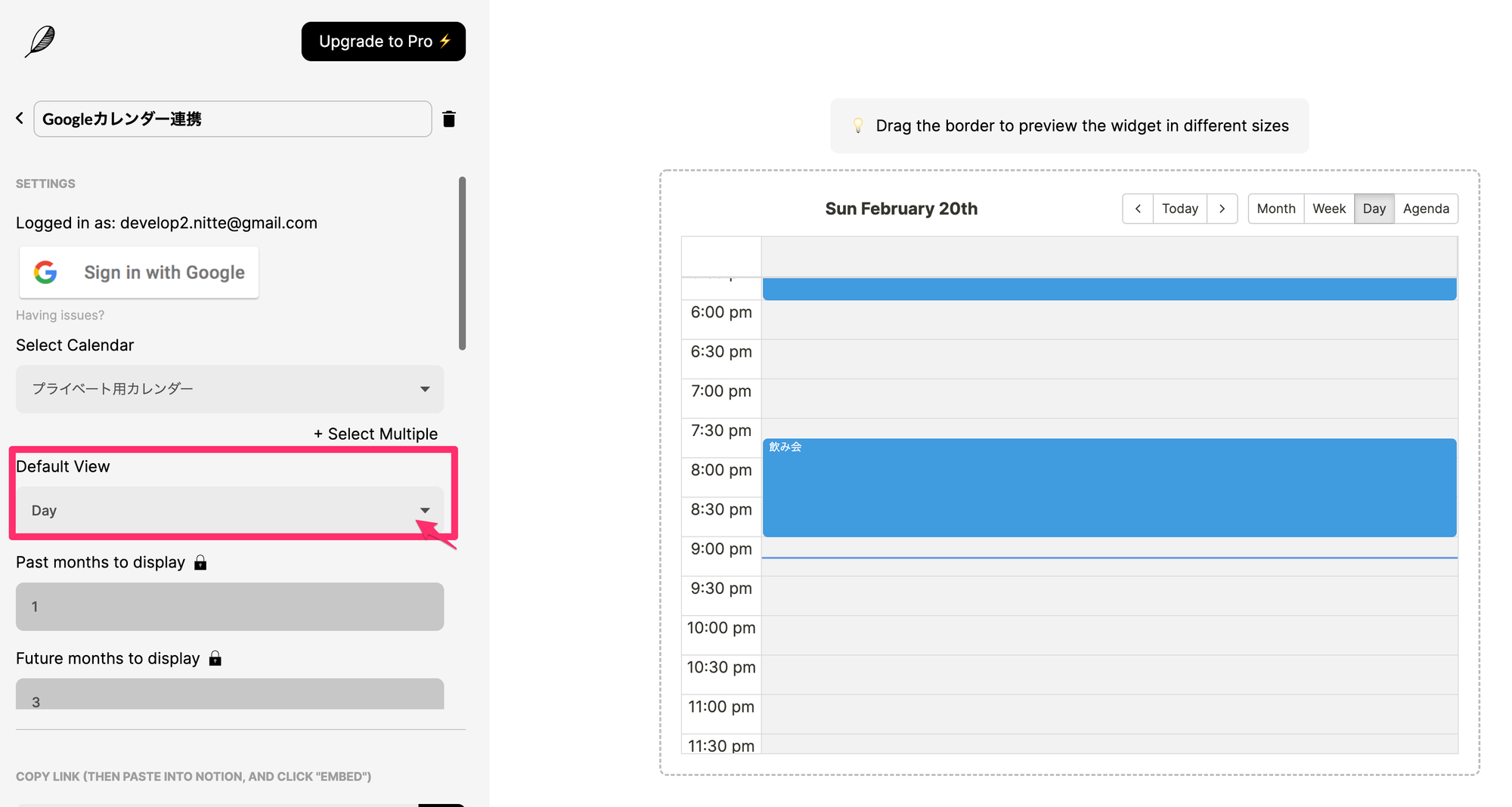
- まず の項目で、カレンダーの表示単位を選択します。今回は日時のタスク管理のページに貼り付けることを想定しているのでを選んで日次の表示にしました。
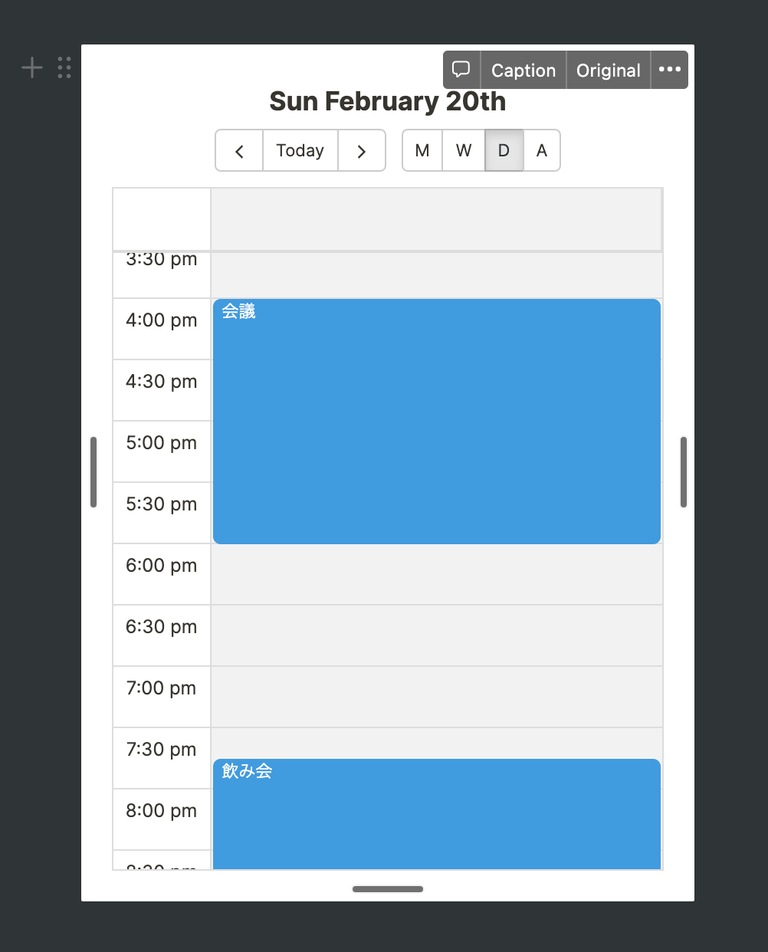
選択するとカレンダーの表示が日次に切り替わり、今日の予定が表示されていることがわかります。

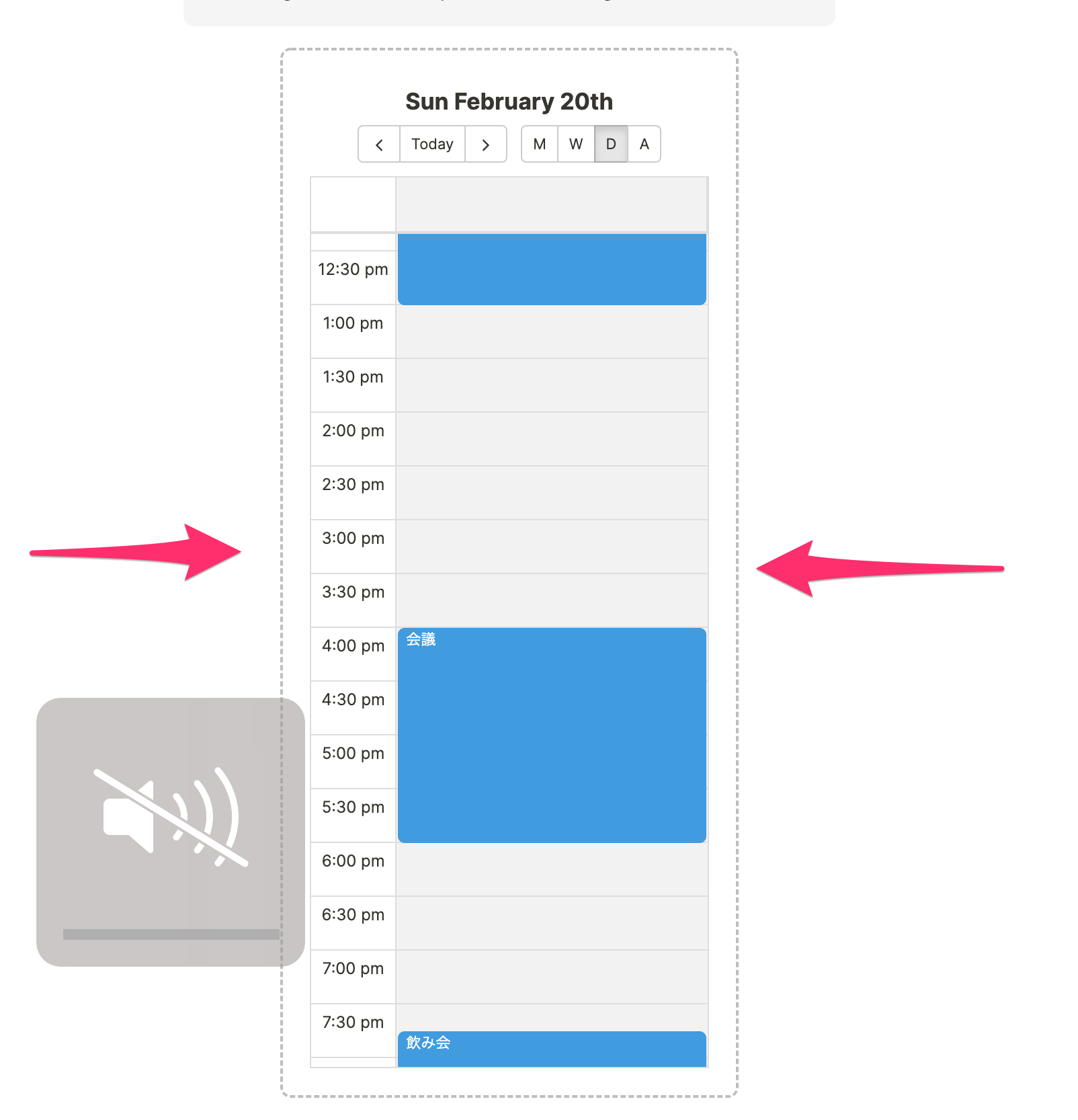
- このままだと日次表示するためには少し横長すぎるので、横幅を狭くしておきます。
右側のプレビューの点線部分をドラッグすることでサイズを調整できます。

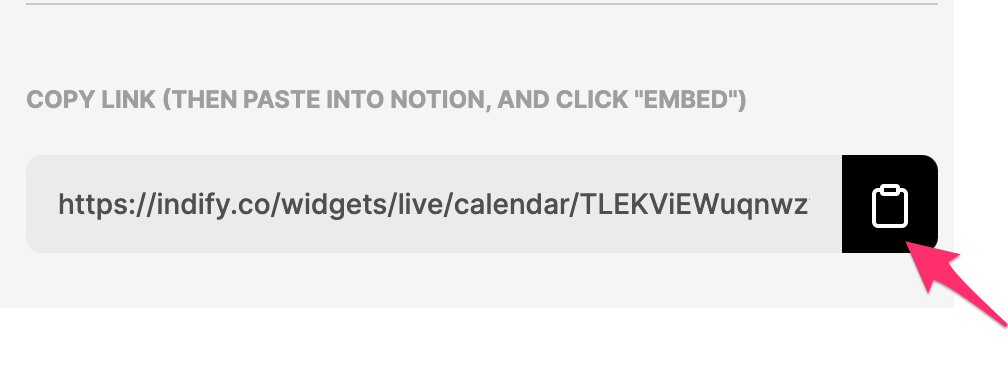
- 以上で設定が完了しました。最後にフォーム最下部のコピーボタンを押してWidgetのURLをコピーしておきます。

今回ご紹介した機能以外にも色を変えたり、ダークモードにしたりと様々なカスタマイズが可能です。(※ 複数カレンダーの連携など一部の機能は有料となっています 4$/月)
Notion側の設定
Notion側の設定は非常にシンプルです。
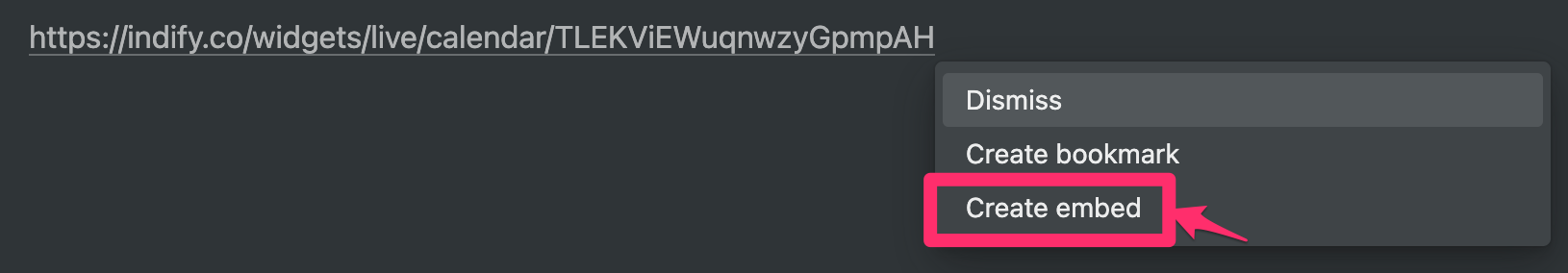
カレンダーを貼り付けたい場所に前項でコピーしたURLをで貼り付けます。
この時選択肢が複数出てくるので、 を選択します。

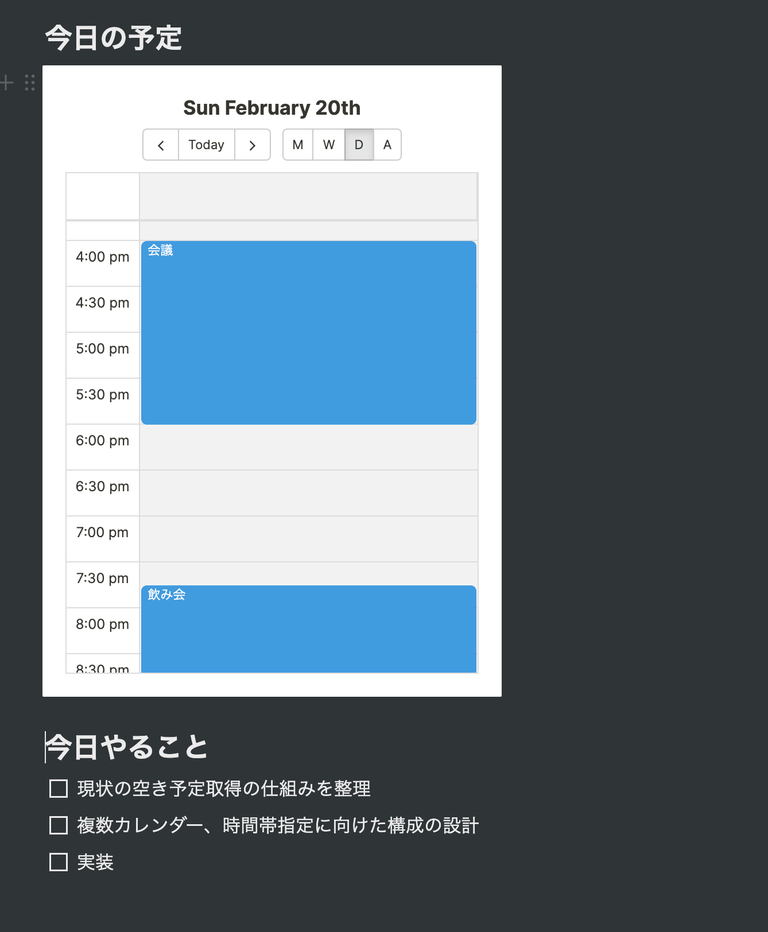
すると見事にカレンダーが表示されました👏

TODO管理のページと合わせると以下のような感じになるかなと思います。

以上です!
予定の確認がタスクと一緒にできてますますNotionが捗りますね!


